 Để "chưng diện" cho con chuột trên Blogger, bạn có thể tạo dòng chữ xoay tròn theo chuột theo các bước sau:
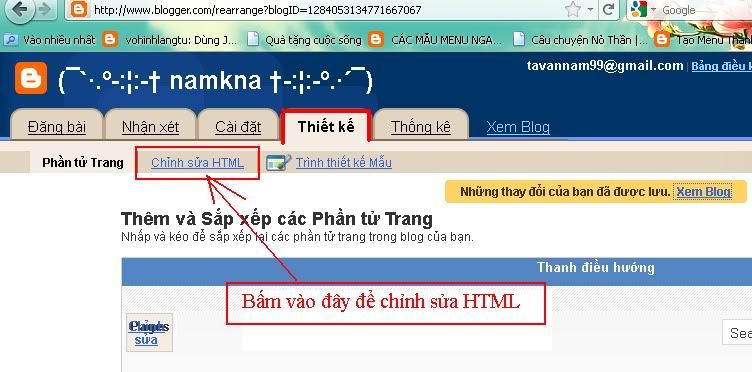
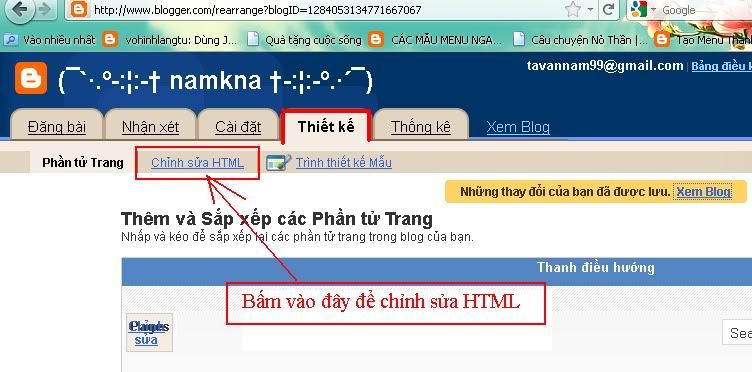
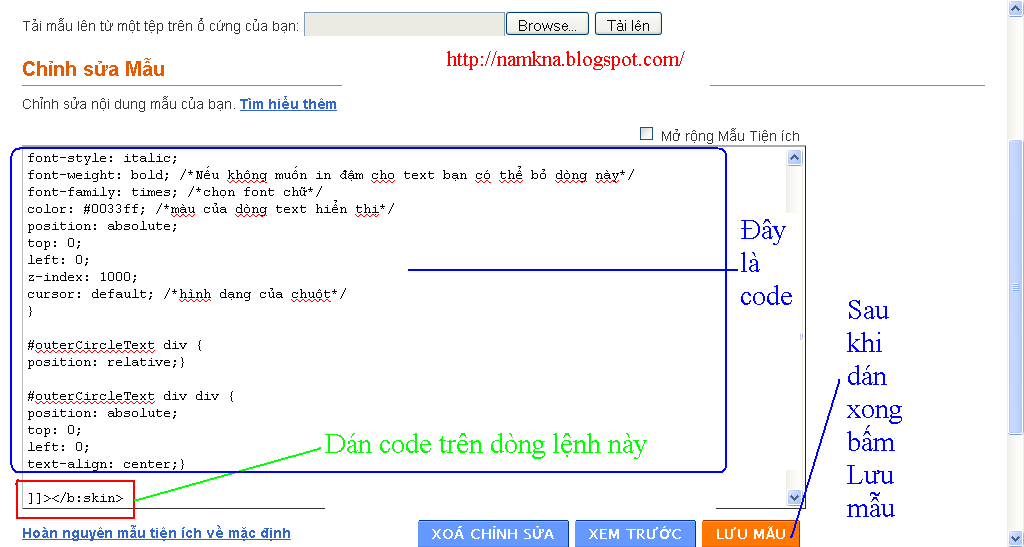
Để "chưng diện" cho con chuột trên Blogger, bạn có thể tạo dòng chữ xoay tròn theo chuột theo các bước sau:Đầu tiên, bạn đăng nhập Blogger > chọn Thiết kế > chọn Chỉnh sửa HTML, sau đó bạn bấm đồng thời cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào đó dòng lệnh ]]></b:skin>.


#outerCircleText {<br /> font-style: italic;<br /> font-weight: bold; /*Nếu không muốn in đậm cho text bạn có thể bỏ dòng này*/<br /> font-family: times; /*chọn font chữ*/<br /> color: #0033ff; /*màu của dòng text hiển thị*/<br /> position: absolute;<br /> top: 0;<br /> left: 0;<br /> z-index: 1000;<br /> cursor: default; /*hình dạng của chuột*/<br /> }<br /> <br /> #outerCircleText div {<br /> position: relative;}<br /> <br /> #outerCircleText div div {<br /> position: absolute;<br /> top: 0;<br /> left: 0;<br /> text-align: center;}<br /> <script type="text/javascript"> var msg = "dunghennessy xin chào các bạn"; // thay thành text của bạn var size = 24; // cỡ chữ, bạn có thể chọn cỡ chữ khác var circleY = 0.75; // độ rộng vòng tròn text theo chiều đứng var circleX = 2; // độ rộng vòng tròn text theo chiều ngang var letter_spacing = 8; // khoảng trắng giữa các chữ cái var diameter = 10; var rotation = 0.2; var speed = 0.3; // tốc độ chạy của text </script><br /> <script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/circle_text.js"> </script><br /> Chúc vui vẻ!!


Không có nhận xét nào:
Đăng nhận xét