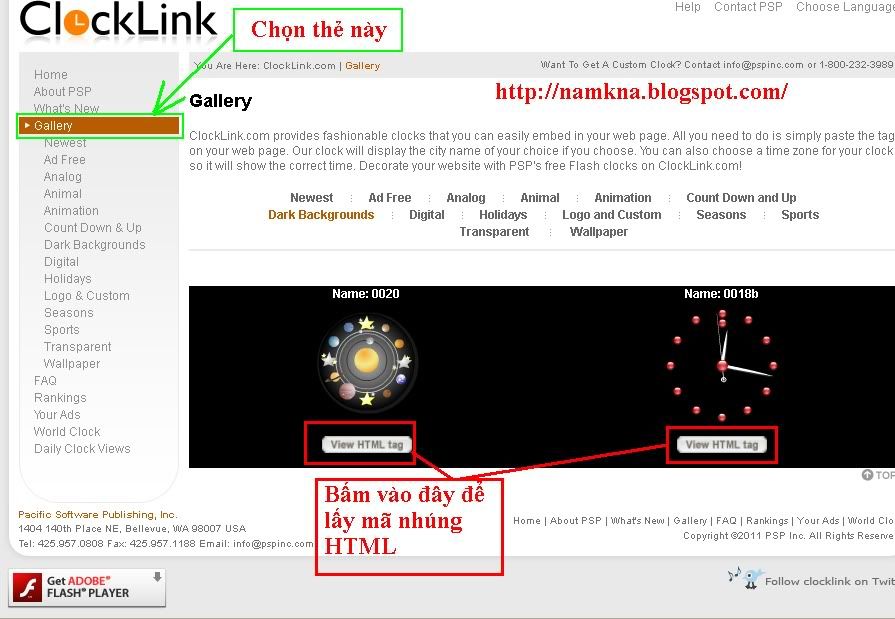
1 Để tạo cho Blog có một chiếc đồng hồ đệp các bạn VÀO ĐÂY và chọn cho mình một kiểu đồng hồ bằng cách Click chọn Gallery (Cửa hàng) bnê tay trái

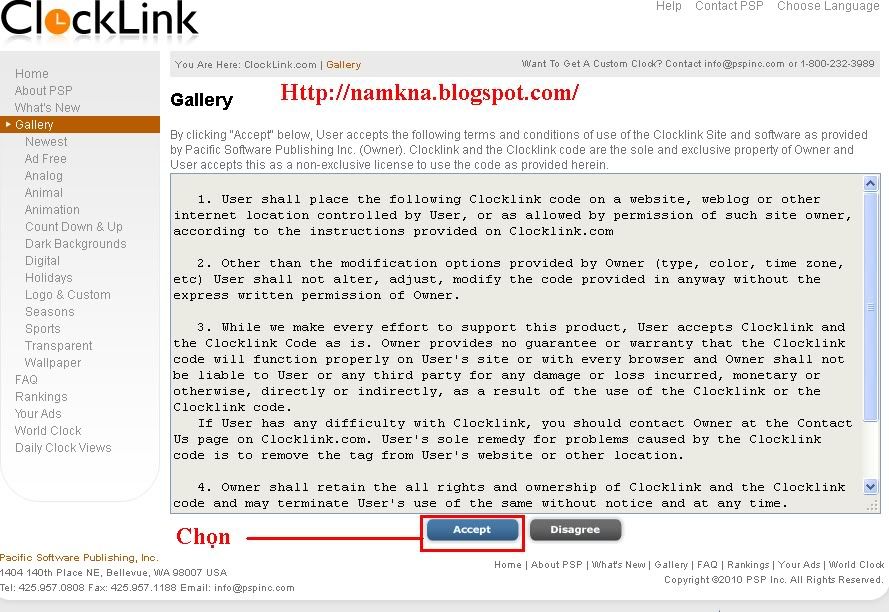
Trang web xẽ cung cấp cho các bạn một số loại đồng hồ như: Đồng hồ kim (đồng hồ số), đồng hồ có kềm lịch,... Bạn thích cái nào thì chọn View HLML Tag -> Acceps

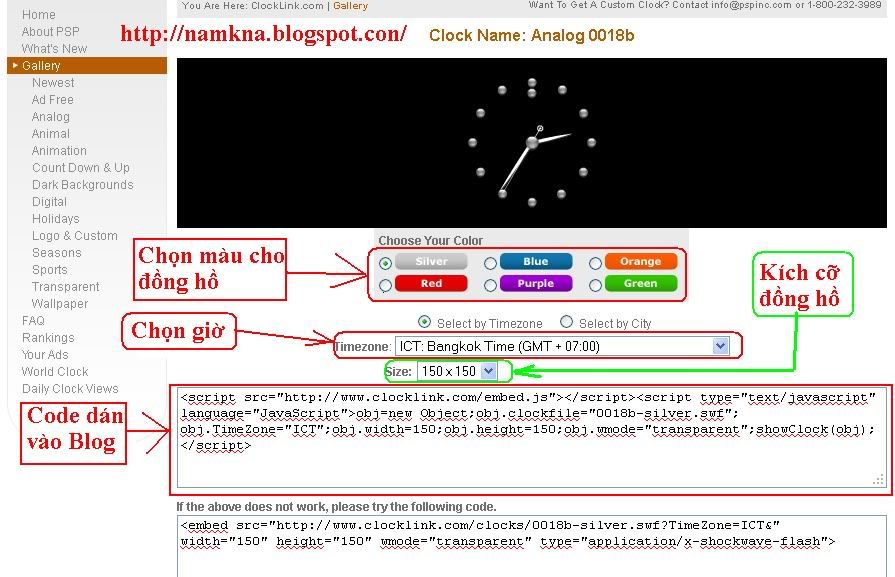
Sau đó tuỳ loại đồng hồ bạn có thể chọn màu cho đồng hồ tại thẻ Choose your Color, Chọn giờ tại thẻ Bangkok Time (GMT+7h00) Tại thẻ TimeZone và kích thước đồng hồ ở mục Size

Khi chọn song các mục trên các bạn Copy đoạn Code ở phí dưới dán vào Blog
- Để dán vào Blog các bạn làm như sau
+ Đăng nhập vào Blog
+ Chọn Thiết Kế - Thêm Tiện Ích - HTML/Javacript rồi dãn code vào

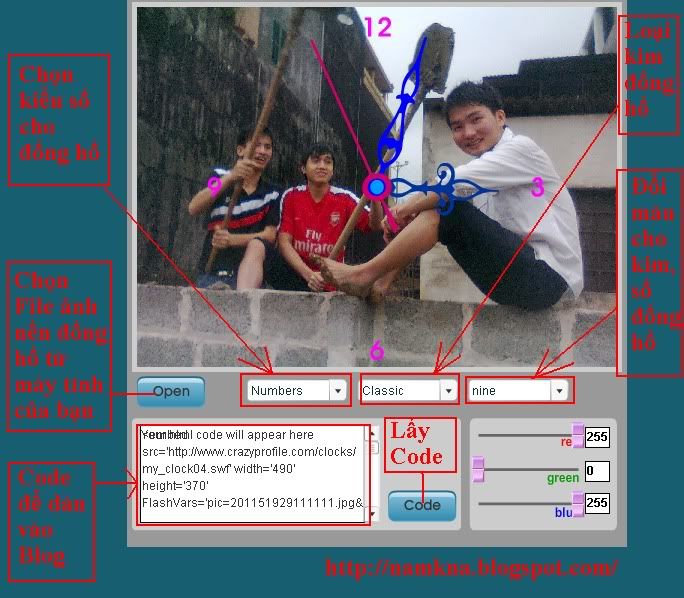
2. Ngoài ra nếu bạn muốn chiếc đồng hồ có hình nền hoặc hình chính mình thì các bạn VÀO ĐÂY
- Tại đó bạn bấm nút Open để chọn hình nền từ máy tính
- Bấm vào nút Select Clock để chọn kiểu đồng hồ
- Bấm nút Select Hand để chọn kiểu kim đồng hồ
- Bấm nút Select Item để chọn màu cho từng loại kim đồng hồ. màu cho số đồng hồ bằng cách kéo thanh trượt ở phía dưới

- Cuối cùng các bạn bấm vào CODE để lấy mã HTML dán vào Blog của mình như bước ở bên trên
Đây là bản Demo cho các bạn xem thử
- N ếuvẫn chưa ưng ý với các kiểu đồng hồ ở trên các bạn có thể tham khảo các kiểu đồng hồ tuyệt đẹp TẠI ĐÂY

Không có nhận xét nào:
Đăng nhận xét